Điện thoại/ Zalo
0389934723
Bài 2: Instance trong Vue.js
Instance dịch ra tiếng việt thì nó có nghĩa là kể lại ví dụ, nhưng ở đây trong lập trình thì chúng ta có thể hiểu lại là nó mang một tính chất thể hiện lại đối tượng. Và đương nhiên với Vue.js nó cũng như vậy.
1, Khởi tạo.
-Sau khi đã nhúng vue.js vào rồi thì giờ đây khi muốn khởi tạo nó thì các bạn thực hiện cú pháp:
var vm = new Vue({
// options
})
Trong đó: options là nơi các bạn cấu hình các tùy chọn.
2, Constructor.
– Khi bạn khởi tạo một instance Vue, bạn cần phải vượt qua options có thể chứa các tùy chọn cho data, template, element, methods, callback,… ( bạn có thể tham khảo thêm tại đây).
VD:
var app = new Vue({
el: '#app',
data: {
message: 'hello world'
},
methods: {
getSite : function () {
return 'Toidicode.com'
}
}
});
3, Thuộc tính và phương thức.
-Hai khái niệm này mình đã nói khá nhiều về nó rồi (trong series học lập trình hướng đối tượng) nên ở bài này mình sẽ không giải thích thêm về nó nữa.
– Trong vue.js bạn có thể khai báo thuộc tính và phương thức vào trong data. ví dụ như sau:
var app = new Vue({
el: '#app',
data: {
//thuộc tính
message: 'hello world',
// phương thức
getSite : function () {
return 'Toidicode.com'
}
},
});
-Nhưng bản thân phương thức trong khai báo trên thực ra cũng chỉ là một thuộc tính được viết dưới dạng 1 closure function. Và để khai báo một phương thức ( được khuyên dùng) trong vue.js thì chúng ta sẽ khai báo trong scope methods với cú pháp tương tự như khai báo thuộc tính.
VD:
Vue.js Toidicode.com
Message = {{ message }}
Phương thức initialVue trả về: {{ initialVue() }}
var app = new Vue({
el: '#app',
data: {
message: 'hello world'
},
methods: {
initialVue : function () {
return 'Function initial Vuew: ' + this.message;
}
}
});
4, Instance Lifecycle Hook.
-Instance lifecycle hook dịch ra tiếng việt thì nó không được hay cho lắm, nên ở đây mình tạm giải thích với mọi người như sau:
Instance lifecycle hook là một vòng đời hoạt động của vue.js, khi vue.js chạy đến một thời điểm nào đó trên vòng đời hoạt động thì sẽ có các scope event được gọi kèm theo đó (tương tự như magic methods trong PHP), các scope event này đã được định tên sẵn và bạn không thể thay đổi name của nó mà chỉ có thể override nó thôi.
– Trong vue.js có các scope event sau:
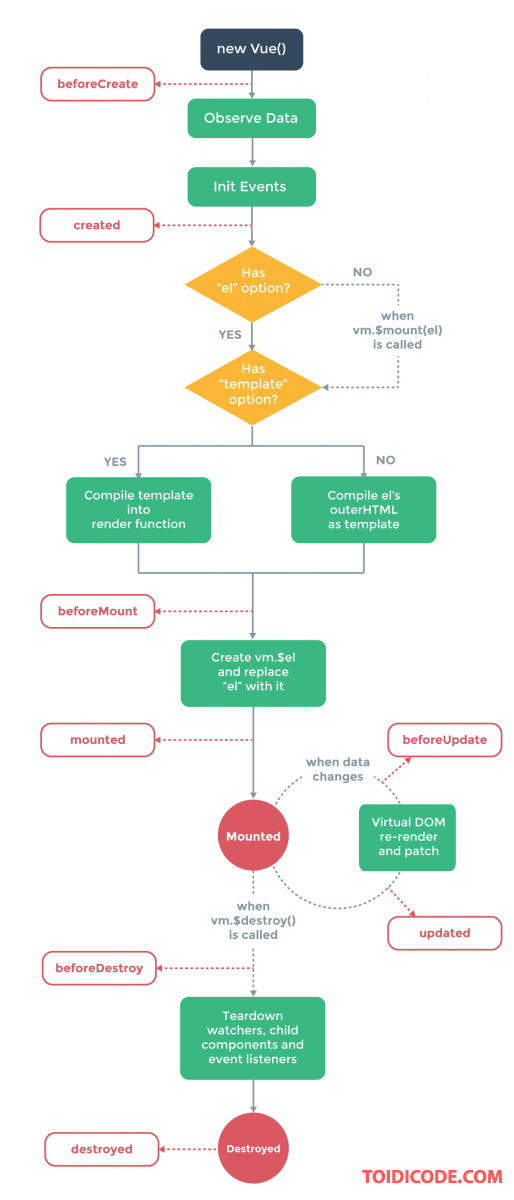
beforeCreate– được gọi khi chúng ta khởi tạo vue.js và trước khi thực hiện tiến trình observe Data và init Events.created– được gọi khi tiến trình observe Data và init Events hoàn thành.beforeMount– được gọi ngay sau khi tiến trình render function hoàn tất.mounted– được gọi khi tiến trình replace el hoàn tất.beforeUpdate– được gọi khi data có sự thay đổi, và trước khi visualDOM re-rendered.updated– được gọi khi data đã được thay đổi.beforeDestroy– được gọi ngay trước khi vue instance được destroy.destroyed– được gọi khi vue instance đã được destroy.
-Để hiểu rõ hơn thì bạn có thể tham khảo thêm mô hình hoạt động của 1 Vue Instance và thời điểm các scope event được gọi.

5, Lời kết.
-Bài này chúng ta sẽ dừng ở đây nhé bài tiếp theo chúng ta sẽ tìm hiểu về template trong Vue.js
