Điện thoại/ Zalo
0389934723
Bài 6: Conditional rendering trong Vue.js
Tiếp tục với series, bài này chúng ta sẽ tìm hiểu về các directive xử lý điều kiện trong vue.js cụ thể là chúng ta sẽ tìm hiểu về v-if và v-show.
1, v-if.
Trong vue.js chúng ta sử dụng v-if directive để thực hiện các render có liên quan đến điều kiện.
VD:
Chào mừng bạn đến với website toidicode.com
-Lúc này, nếu như giá trị bên trong v-if trả về là true thì tag h1 sẽ được hiển thị và ngược lại, là false thì tag h1 sẽ được ẩn. Điều này tương tự như cách hoạt động của câu lệnh if else bình thường chỉ có điều khác ở cách trình bày. Và đương nhiên bạn cũng có thể kết hợp với v-else.
VD:
Chào mừng bạn đến với website toidicode.com
Thẻ h1 trên không hiển thị lên tôi mới hiển thị đó
-Bây giờ mình sẽ làm một demo đơn giản để cho các bạn tham khảo về v-ifv-else trong vue.js.
VD:
Chào mừng bạn đến với website toidicode.com
Thẻ h1 trên không hiển thị lên tôi mới hiển thị đó
var app = new Vue({
el: '#app',
data: {
show: true,
},
methods: {
toggleTag : function () {
if (this.show == true ) {
this.show = false;
} else {
this.show = true;
}
}
}
});
-Và nếu như bạn có một nhóm các tag phụ thuộc vào nhau thì vue.js cũng cung cấp cho chúng ta gom nhóm nó trong tag <template>.
VD:
Chào mừng bạn đến với website toidicode.com
Auhor: Vũ Thanh Tài
-Và nếu như điều kiện của bạn có nhiều nhánh thì kể từ phiên bản vue.js 2.1.0 đã hỗ trợ thêm cho chúng ta v-else-if để bạn có thể phân thêm nhánh cho condition.
VD:
Điểm bằng: {{ point }}
=>
<span v-if="point F
= 4 && point D
= 5.5 && point C
= 7 && point B
A
2, v-show.
-Ngoài cách sử dụng v-if ở trên thì bạn cũng có thể sử dụng v-show với nguyên lý tương tự. Tức là giá trị bên trong v-show trả về true thì tag chứa nó sẽ hiển thị và ngược lại giá trị bên trong nó là false thì tag chứa nó sẽ ẩn.
VD:
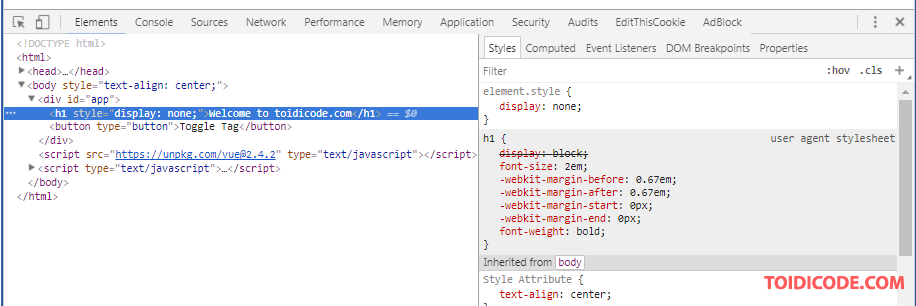
Welcome to toidicode.com
-Tuy nhiên thì các bạn có thể view source của ví dụ trên nên để thấy điều khác biệt giữa v-if và v-show.

Như bạn đã thấy thì v-show luôn luôn được render nó chỉ ẩn đi bằng css còn lại thì trên DOM vẫn tồn tại tag chứa nó.
Và bạn cần chú ý một điều nữa là v-show không hỗ trợ gom nhóm trên tag template.
3, v-show vs v-if.
-Ở phần v-show mình cũng đã nói về sự khác biệt giữa v-show và v-if trong vue.js rồi, nên ở phần này mình chỉ đưa ra lời khuyên cho các bạn nên sử dụng v-show hay v-if trong trường hợp nào.
- Đối với trường hợp dữ liệu thay đổi nhiêu trong một lần chạy thì bạn nên chọn
v-showvì nó chỉ render lần đầu khi chạy. - Còn đối với dữ liệu không thay đổi trong 1 lần chạy thì lên chọn
v-ifvì nó có tính chất private hơn.
4, Lời Kết.
-Bài này tạm dừng ở đây thôi, các bạn về cố gắng thực hành nhiều về nó cho chắc nhé. Bài sau chúng ta sẽ tìm hiểu về v-for directive trong vue.js.
