Điện thoại/ Zalo
0389934723
Bài 22: Đối tượng screen trong Javascript
Tiếp tục với series BOM, bài này chúng ta sẽ tìm hiểu về BOM cuối cùng trong javascript là screen object.
1, Đối tượng screen.
-Đối tượng screen trong javascript chứa các thông số về màn hình của người dùng.
Cú Pháp:
window.screen;
//hoặc
screen;
-Đối tượng này gồm có 6 thuộc tính với 6 chức năng khác nhau và bài này chúng ta sẽ tìm hiểu hết 6 thuộc tính đó.
2, Các thuộc tính.
width – height
-Hai thuộc tính này trả về chiều rộng và chiều cao (Đơn vị pixel) của màn hình thiết bị mà người dùng đang sử dụng.
Cú Pháp:
//lấy chiều rộng
screen.width;
//Lấy chiều cao
screen.height;
VD:
Toidicode.com demo navigator
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
Click vào button để xem kết quả
function getInfo() {
var data = "Màn hình của bạn
";
data += "rộng: " + screen.width + "
";
data += "Cao: " + screen.height;
document.getElementById('results').innerHTML = data;
}
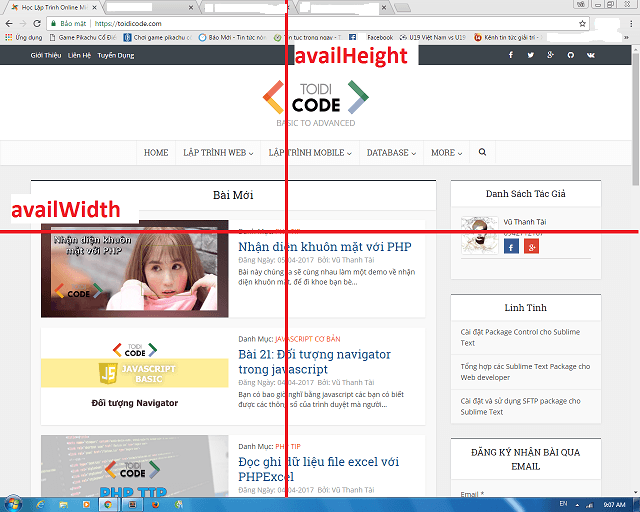
availWidth – availHeight
-Hai thuộc tính này cũng trả về chiều rộng và chiều cao của màn hình, nhưng đây là màn hình của trình duyệt.

Cú Pháp:
//Lấy availWidth
screen.availWidth;
//Lấy availHeight
screen.availHeight;
VD:
Toidicode.com demo screen
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
Click vào button để xem kết quả
function getInfo() {
var data = "Màn hình trình duyệt của bạn
";
data += "Rộng: " + screen.availWidth + "
";
data += "Cao: " + screen.availHeight;
document.getElementById('results').innerHTML = data;
}
colorDepth
-Thuộc tính này trả về color Depth – số lượng màu sắc hiển thị được trên màn hình.
Cú Pháp:
screen.colorDepth;
VD:
Toidicode.com demo screen
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
Click vào button để xem kết quả
function getInfo() {
var data = "Color Depth của màn hình: "+ screen.colorDepth;
document.getElementById('results').innerHTML = data;
}
pixelDpth
-Thuộc tính này trả về pixel Depth của màn hình.
Cú Pháp:
screen.pixelDepth;
VD:
Toidicode.com demo screen
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
Click vào button để xem kết quả
function getInfo() {
var data = "Color Depth của màn hình: "+ screen.pixelDepth;
document.getElementById('results').innerHTML = data;
}
3, Lời kết.
-Qua phần này mình đã giới thiệu xong đến mọi người về screen trong javscript rồi, và đây cũng là bài cuối cùng trong series BOM Javascript. Bài tiếp theo chúng ta sẽ tìm hiểu về time events trong javascript.
