Điện thoại/ Zalo
0389934723
Bài 20: Đối tượng history trong javascript
Tiếp tục với series tìm hiểu về BOM trong javascript, bài này chúng ta sẽ tìm hiểu về đối tượng history trong javascript.
1, History trong javascript.
-History trong javascript là đối tượng lưu trữ toàn bộ lịch sử từ lúc chúng ta bật trình duyệt web lên cho đến khi tắt đi. Và dựa vào nó ta có thể theo dõi được lịch sử của truy cập của chúng ta bằng javascript.
Cú pháp:
window.history;
//hoặc
history;
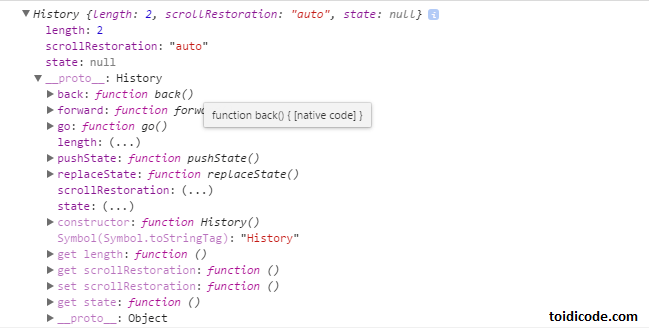
-Đối tượng này gồm cac thuộc tính và phương thức sau:

Nhưng ở đây mình sẽ trình bài một số các thuộc tính và phương thức hay được sử dụng nhất thôi.
2, Các thành phần trong history.
Thuộc tính length
-Thuộc tính length lưu lại tổng số các trang mà các bạn đã duyệt.
Cú Pháp:
history.length;
VD:
Toidicode.com demo history
Click vào button để xem kết quả
function getLenghth() {
alert(history.length);
}
Phương thức Back()
-Đây là phưowng thức lưu lại trang web chúng ta vừa truy cập gần nhất.
Cú Pháp:
history.back();
VD:
Toidicode.com demo history
Click vào button để xem kết quả
function getBack() {
history.back();
}
Phương thức forward()
-Phương thức này sẽ giúp chúng ta di chuyển lại trang vừa rồi, khi chúng ta vừa back().
Cú Pháp:
history.forward();
Phương thức go()
-Cho phép chúng ta quay trở về trang vừa load cách đây n lần.
Cú Pháp:
history.go(-n);
Trong đó: n là số trang mà chúng ta muốn quay trở lại.
VD:
Toidicode.com demo history
Click vào button để xem kết quả
function getBack() {
//quay về trang vừa load cách đây 2 lần
history.go(-2);
}
3, Lời kết.
-Nói chung nếu như web của bạn code toàn front-end thì mới phải sử dụng history trong javascrip, còn nếu như web của bạn có sử dụng back-end thì lên sử dụng back-end để redirect cho nhanh và bảo mật.
