Điện thoại/ Zalo
0389934723
Bài 8: Hiển thị thông báo ra màn hình trong javascript
Đúng như tiêu đề thì bài này chúng ta sẽ tìm hiểu về các hàm hiển thị thông báo ra màn hình trong javascript. Cụ thể là ba hàm alert(), confirm(), prompt().
1, Hàm alert().
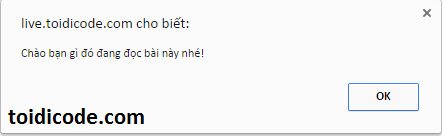
-Hàm alert() trong javascript có nhiệm vụ hiển thị ra màn hình một hộp thoại kèm theo nội dung do chúng ta setup.

Cú pháp:
alert(content);
Trong đó: content là nội dung mà các bạn muốn hiển thị ra ngoài màn hình, có thể là biến, hằng,…
VD: Thông báo ra màn hình chữ: ‘học lập trình online toidicode.com‘.
alert('học lập trình online toidicode.com');
2, Hàm Confirm().
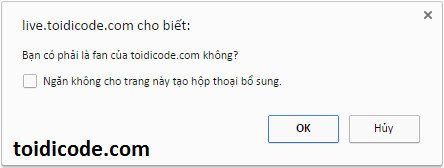
-Hàm này cũng có tác dụng tạo ta các thông báo trên màn hình như hàm alert() và đồng thời kèm theo 2 button OK, hủy(tùy theo ngôn ngữ của trình duyệt có thể sẽ khác). Khi của sổ hiện nên nếu như người dùng chọn OK thì nó sẽ trả về TRUE và ngược lại thì nó sẽ trả về FALSE.

Cú pháp:
confirm(content);
Trong đó: content là nội dung mà các bạn muốn hiển thị ra ngoài màn hình, có thể là biến, hằng,…
VD: Hiển thị ra màn hình đoạn text ‘Bạn có phải là fan của toidicode.com không?‘ và kiểm tra nếu như người dùng chọn Ok thì in ra chữ’Cảm ơn bạn rất nhiều!‘ còn chọn hủy thì in ra chữ ‘Sao thế bạn?‘
if (confirm('Bạn có phải là fan của toidicode.com không?')) {
document.write('Cảm ơn bạn rất nhiều!');
} else {
document.write('Sao thế bạn?');
}
3, Hàm Prompt().
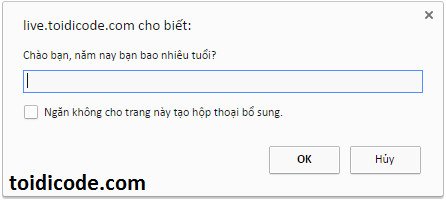
-Hàm này sẽ hiển thị ra màn hình một thông báo kèm theo một ô input cho chúng ta nhập vào nội dung. Nếu người dùng chọn hủy thì nó sẽ trả về FALSE, nếu người dùng nhập nội dung và ấn ok thì nó sẽ trả về nội dung đó.

Cú pháp:
prompt(content);
Trong đó: content là nội dung mà các bạn muốn hiển thị ra ngoài màn hình, có thể là biến, hằng,…
VD: Hiển thị ra màn hình một prompt kèm thông báo ‘Chào bạn, năm nay bạn bao nhiêu tuổi?‘ nếu người dùng ấn hủy thì sẽ in ra dòng chữ ‘Sao không trả lời à bạn?‘ còn nếu người dùng nhập nội dung và ấn ok thì sẽ in ra nội dung mà người dùng vừa nhập.
if (result = prompt('Chào bạn, năm nay bạn bao nhiêu tuổi?')) {
document.write(result);
} else {
document.write('Sao không trả lời à bạn?');
}
4, Lời kết.
-Như vậy qua phần này mình đã giới thiệu với các bạn ba hàm hiển thị thông báo ra trình duyệt trong javascript rồi. Phần tiếp theo chúng ta sẽ tìm hiểu về mảng trong javascript.
